- CocoonからSWELLに乗り換えようか迷ってる!
- ぶっちゃけSWELLってどうなの?
- CocoonとSWELLを使ってみて本音を教えて!
といった悩みを解決していきます。
- ブログ+NFTで月6桁
- 2ブログ運営中
- 4年目ブロガー
- 月1万円稼げる
ブログノウハウ発信
オノディー
@onodblogです!

結論、ブログ始めたばかりの初心者でも、変えようか迷ってくらいなら今すぐSWELLに乗り換えることをオススメします。
なぜなら、SWELLはCocoonに比べて圧倒的にメリットが多く、実は初心者向けなテーマだからです。

僕自身、CocoonからSWELLに乗り換えましたが、
「なんでもっと早くに移行しなかったんだ…」と後悔すらしました(笑)
SWELLを買って後悔しているブロガーも一人も見たことがないですし、SWELLは超オススメ!
とは言え、具体的にSWELLがCocoonと比べて具体的に何がおすすめなのか知りたい人も多いはず。
ということで本記事では、CocoonとSWELLを徹底比較し、SWELLのオススメポイントとイマイチな点を本音で紹介していきたいと思います。
- CocoonとSWELLの違いが明確になる
- SWELLに移行するメリット・デメリットが分かる
- CocoonからSWELLに乗り換えた人の本音が聞ける
CocoonからSWELLに乗り換えた経験を活かし、移行するメリットからデメリットまで本音で紹介していきます。
↓クリックすると読みたい箇所に飛べます!
①ブログスピードUPによるSEO対策
②オシャレで見やすいサイトが簡単に作れる
③ストレスなく書けるブロックエディタ
と申し分ない機能性!迷ったらとりあえず「SWELL」を導入しておけば間違い無いです!
なぜCocoonからSWELLに移行したのか?


僕は1つ目のブログをCocoonで3カ月運営した後、SWELL
というのも、大きく以下の3つの理由があったからです。
- デザインをよりオシャレにしたかった
- 記事を書くスピードを速くしたかった
- サイトスピードを上げたかった
①デザインをよりオシャレにしたかった
デザインをよりオシャレにしたかったことが、SWELL
Cocoonのデザインはよく言えば「シンプル」、悪く言えば「ありきたり」です。



シンプルなデザインを好む人は問題ないかと思いますが、僕はデザインを重視したいタイプだったのでオシャレと評判のSWELLに移行しました。
CocoonでももちろんCSSやHTMLを駆使すれば、カスタマイズはできるのですが、プログラミング初心者には難しい点も多くありました。
「CSS?なにそれ?」な僕は結局Cocoonでデザインをカスタマイズすることはできず、無駄をそぎ落とした超シンプルなデザインだったことを覚えています。
デザインはブログにおいて二の次であることは十分理解していましたが、やはり自分が納得するデザインでこそモチベーションも上がるというもの。



自分がトキメクデザインにしたいよね!
SWELLに移行したら、CSSなんて一切使わず、ブロックエディタの操作だけで簡単にデザインをカスタマイズでき、オシャレっぽいサイトにすることができました。
- デザインをよりオシャレにしたい
- 今のデザインに納得していない
- CSSとかよくわからん!



という人は、SWELLで簡単に好みのデザインにしていきましょう!
②記事を書くスピードを速くしたかった
記事執筆の時間をより短縮できるテーマが良かったこともSWELL



僕は、副業ブロガーのため、PCを触って記事を書ける時間はかなり限られています。
そんな状況下で、テーマを移行することで記事執筆スピードを上げられるのは魅力的でした。
SWELLで記事が作りやすいと感じたポイントは以下のとおりです。
- 直感的にブロック操作ができる
- 記事のレイアウト装飾が簡単
- 痒い所に手が届く配慮
文字で書いても伝わりづらいと思いますので、以下の動画を見てみてください!



Cocoonと比べて、ブロック操作を1〜2クリックは短縮することができます!
少しでも執筆時間を短縮できることは、すべての副業ブロガーが願っていることだと思います。
SWELLを買ってより効率的なブログライフを楽しんでいきましょう!
③サイトスピードを上げたかった
サイトスピードを上げてSEO対策をしたかったことも、SWELL
正直テーマ変えただけでサイトスピード上がるの?と疑心暗鬼でしたが…



SWELLに乗り換えることでサイトスピードが格段に上がりました!
サイトスピードはGoogleもSEOの評価のひとつとしていると公言しているくらい重要な要因です。
Cocoon自体は決してサイトスピードが遅いわけではないのですが、ブロックやデザインの装飾にCSSやプラグインを必要とすることが多いため、それに伴ってサイトが重くなりやすいです。



当時は結構いろいろなプラグインを導入していたので、目に見えてサイトが遅かったです(笑)
SWELLは基本機能として様々なブロックや装飾が備わっているため、プラグインを導入する必要がありません。
SWELLに移行してからは、ブロックやデザインを装飾するようなプラグインは一つも使わなくなりました。
また、SWELLには高速化機能がついているため、サイトスピードがデフォルト状態でかなり速いです。



SWELLに乗り換えてからサイトスピードを測ったら驚異の99になりました!


Cocoon時代は70前後でした…(スクショは残っていません(笑))
少しでもプラグインを減らしてサイトスピードを上げたい!という方は、SWELLがおすすめです!
SWELLとCocoonを徹底比較


それでは、SWELL
まずざっくりとSWELLとCocoonについての比較表を作りました。
| SWELL | Cocoon | |
|---|---|---|
| 開発者 | 了さん | わいひらさん |
| 料金 | 17600円 | 無料 |
| 複数サイト利用 | OK | OK |
| デザイン性 | SWELLの機能のみで オシャレにできる | デザインスキン+CSSで対応 |
| サイトスピード | トップレベルのスピード | 有料テーマと同等レベル |
| ブロックエディタ使用感 | 痒い所に手が届く機能が満載 | 記事を書くには十分 |
| SEO対策 | 万全の対策 | 万全の対策 |
| ” target=”_blank” rel=”noreferrer noopener”>公式サイト | 公式サイト |
今回は以下の4項目について比較していきます。
では、それぞれの項目について紹介していきます。
①SWELLとCocoonの「デザイン性」の違い


- SWELLは、ブロックエディタで簡単におしゃれなデザインにできる
- Cocoonは、CSSを使ってデザインをカスタマイズできる
まずは、SWELLに乗り換えたいと思っている人の中でも気になっている人の多いデザイン性の違いから確認していきましょう。
SWELLはブロックエディタのみでデザインできる
SWELLはなんといっても、CSSやHTMLなどの難しいプログラミングを必要とせず、ブロックエディタ上で簡単にサイトカスタマイズが可能です。
当ブログの「サイト型」のトップページも、プログラミングは使わずエディタ上でボタンを押していくだけで作ることができました。▶︎トップページを見てみる



サイト型のトップページって?
トップページのスタイルには以下の2つがあります。
- ブログ型:記事が新着順(または人気順)に配置されたシンプルなページ
- サイト型:企業サイトのように情報が自由に配置されたオシャレなページ



サイト型のトップページはオシャレで目を惹きます!
SWELLにはサイト型のトップページを簡単に作れるような機能が多く備わっています。
例えば、以下のような機能です。
- フルワイドブロック
- 画面横幅いっぱいに広がるエリアが作成できる
- カラムブロック
- ブロックを横並びで表示することができる
- 投稿リストブロック
- 投稿記事の一覧を表示できる
- ボックスメニューブロック
- アイコン(画像)とテキストがセットになったボックスリンクを作れる



これらの機能がCSSやHTMLなしで作れるなんて最高すぎる…!
CocoonはCSSを使ってカスタマイズする
Cocoonでトップページをカスタマイズしたい場合は、デザインスキンと呼ばれるテンプレートを当てはめてサイトを作っていきます。
より自分の色を出していきたいのであれば、CSSやHTMLを使って自分好みに整えていく必要があります。
例えば、SWELLのように、サイト型のトップページにしたい場合は、CSSを駆使してカスタマイズしていかなければなりません。



CSSの知識が無いと少し手こずってしまうかも…
CSSの知識がある程度あって、自分でがつがつデザインをカスタマイズしていきたいという人はCocoonがおすすめですね!
②SWELLとCocoonの「サイトスピード」の違い


- SWELLは、有料テーマ最速レベルのスピード
- Cocoonは、有料テーマと同等のスピード
なぜなら、サイトスピードが遅くなると、読者は離脱しやすくなってしまいます。
離脱率が上がるとSEO評価的にも悪くなってしまい、順位を下げることになってしまいます。
GoogleもSEO評価としてサイトスピードを重視することを公言していました。
SWELLは有料テーマトップクラスのサイトスピード


図解引用元 :しごとFUNくらぶ【SEOで重要】WordPressテーマ6つの表示速度を検証比較
図を見てもわかるとおり、SWELLのサイトスピードは数あるテーマの中でもトップに位置しています。



実際使ってみても、表示速度はかなり速いと感じます。
というのも、以下の理由があるからです。
- 「スクリプトの読み込み」、「CSSの読み込み」、「Lazyload」などの高速化機能が満載
- プラグインを使わなくてもいいようになっている
- アップデートで頻繁に高速化の調整がされている
知識がないとこれらの高速化の調整を自分でやらないといけなくなるので、これはありがたい…
Cocoonは有料テーマと同等のスピード
Cocoonも別に遅いわけではありません。
有料テーマと比較しても遜色ないほどのサイトスピードです。
CocoonはSWELLよりもプラグインやCSSを使う機会が多いので、結果的にサイトスピードは遅くなりがちです。
③SWELLとCocoonの「ブロックエディタ使用感」の違い


- SWELLは、痒い所に手が届く機能
- Cocoonは、記事を書くには十分な機能
どちらもブロックエディタに完全対応しており記事を書くには申し分ないのですが、より記事執筆を最適化したいのであれば、SWELLがおすすめです。
特に副業ブロガーで時間がない人など、より効率を重視したいと感じるのであればSWELLに移行すべきだと思います。
SWELLは痒い所に手が届く機能が多い
数え上げればきりがないですが、SWELLには記事執筆を最適化してくれる以下のような機能があります。
*ブロックを展開すると詳細を確認できます。
①「キャプション付きブロック」や「段落ブロック」の装飾が豊富
段落ブロックやキャプション付きブロックなどのよく使うブロックの装飾が豊富にあります。
どれも簡単に設定できるのでめちゃ便利!
段落ブロック2
- リストも
- 入れられる
- リストも
- 入れられる
他にも多くの種類の中から選ぶことができます!
②「ブログパーツ」で定型文を登録して簡単に使いまわしできる
広告や「この記事を書いた人」などの定型文はブログパーツとして登録しておくことで簡単に呼び出すことができます。
記事最初の「この記事を書いた人」もブログパーツとして毎回呼び出しているので楽ちんです。
- ブログ+NFTで月6桁
- 2ブログ運営中
- 4年目ブロガー
- 月1万円稼げる
ブログノウハウ発信
オノディー
@onodblogです!


③リンクのテキスト化が簡単にできる
内部リンクを貼る際に、クリックされやすいテキスト型のリンクを簡単に作ることができます。
もちろんブログカード型にもできるので自由度が高いです。


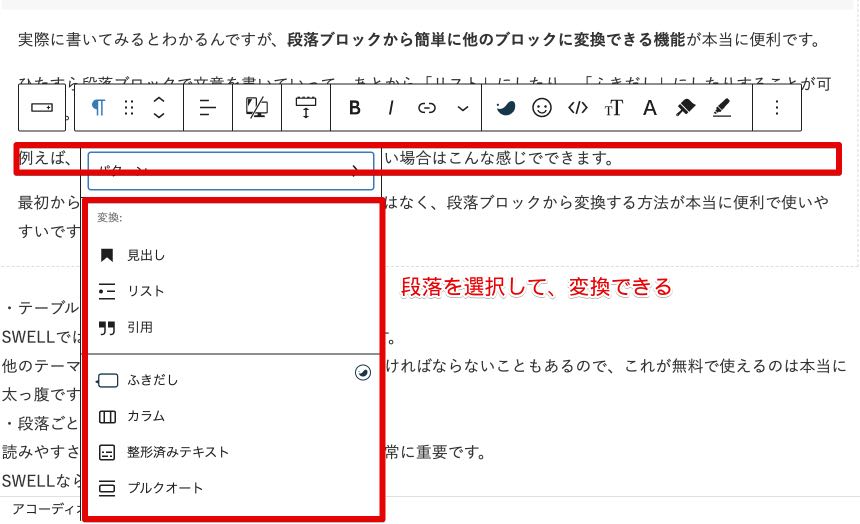
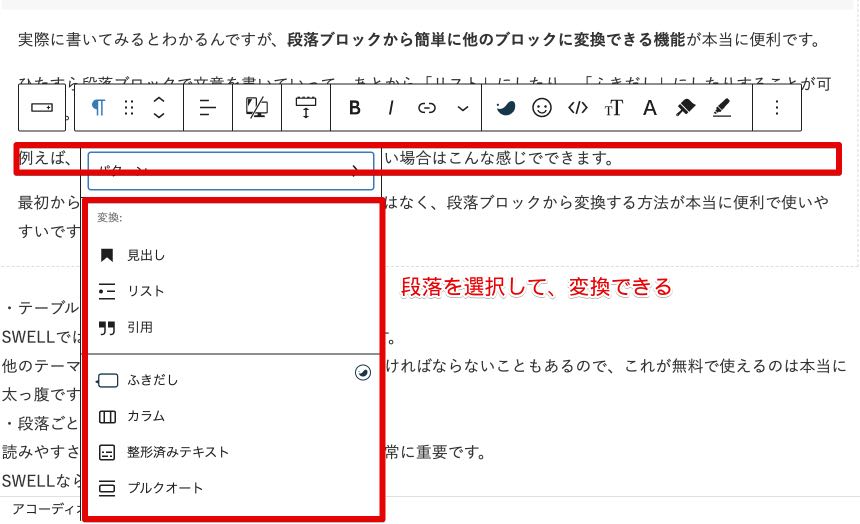
④別ブロックに簡単に変換できる
実際に書いてみるとわかるんですが、段落ブロックから簡単に他のブロックに変換できる機能が本当に便利です。
ひたすら段落ブロックで文章を書いていって、あとから「リスト」にしたり、「ふきだし」にしたりすることが可能です。
例えば、段落ブロックをふきだしブロックに変えたい場合はこんな感じでできます。


最初からわざわざふきだしブロックを呼び出す必要はなく、段落ブロックから変換する方法が本当に便利で使いやすいです。
⑤テーブルブロックの装飾が有料級
SWELLではこんな感じの表が簡単に作れてしまいます。
| SWELL | Cocoon | |
|---|---|---|
| 開発者 | 了さん | わいひらさん |
| 料金 | 17600円 | 無料 |
| 複数サイト利用 | OK | OK |
| デザイン性 | SWELLの機能のみで オシャレにできる | デザインスキン+CSSで対応 |
| サイトスピード | トップレベルのスピード | 有料テーマと同等レベル |
| ブロックエディタ使用感 | 痒い所に手が届く機能が満載 | 記事を書くには十分 |
| SEO対策 | 万全の対策 | 万全の対策 |
| ” target=”_blank”>公式サイト | 公式サイト |
他のテーマだと表の装飾に有料プラグインを導入しなければならないこともあるので、これが無料で使えるのは本当に太っ腹です。
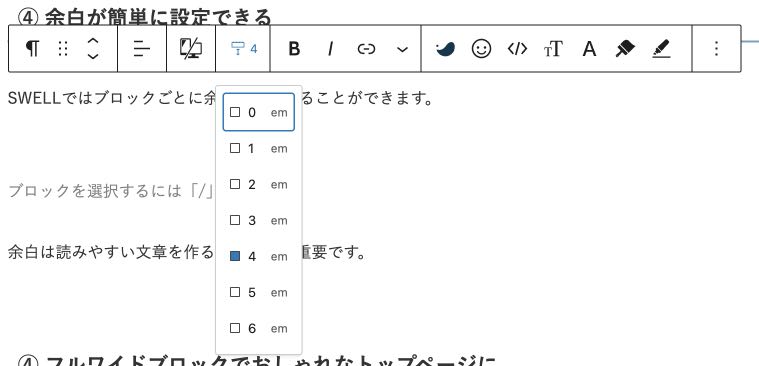
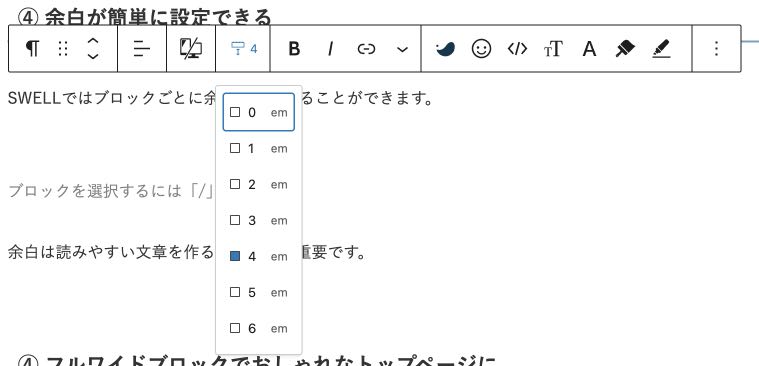
⑥段落ごとに余白が設定できる
読みやすさを重視する上で、段落ごとの余白設定は非常に重要です。
SWELLなら段落ごとに余白が設定できます。


などなど、本当に細かいところまで気が届いたブロックエディタ
SWELLの機能に慣れた今、もうCocoonには戻れないなと感じています。
Cocoonは記事を書くのに十分な機能
Cocoonもブロックエディタに完全対応しており、問題なく記事執筆できますが、SWELLと比べると操作性は劣ってしまいます。
例えば、SWELLでは段落ブロックを装飾できるようなスタイルが追加されますが、Cocoonでは段落ブロックに追加スタイルはありません。
つまり段落を装飾したい場合、Cocoonだと対応したCocoonブロックを選択する必要があります。



SWELLだと一発で装飾できるよ!
④SWELLとCocoonの「SEO対策」の違い


- SWELLは、SEO対策万全。プラグインで対応
- Cocoonは、SEO対策万全。Cocoonの機能で対応



どちらのテーマもSEO対策は万全で申し分ないです。
WordPressでSEO対策できる項目は以下があります。
SWELLでもCocoonでも設定できるSEO対策です!
- index/noindexの設定
- 検索エンジンに見つけてもらうかどうかを決める設定のこと。
例えば、低品質な記事はnoindexにしてGoogleに見つけてもらわないようにすることで、サイト全体の評価を下げないようにできます。
- 検索エンジンに見つけてもらうかどうかを決める設定のこと。
- canonicalタグ
- KWが重複した記事についてどちらを評価してもらうかを決める設定のこと。
KWが重複した記事が複数あると、検索エンジンがどちらの記事を評価していいか分からず、評価が分散して検索順位が下がってしまうことも…
- KWが重複した記事についてどちらを評価してもらうかを決める設定のこと。
- 構造化データの出力
- 構造化データとは、サイトや記事のデータを検索エンジンが分かるようにして伝えるものです。
構造化データを使うことで検索エンジンがサイトの内容を適切に把握できるため、正しい評価を受けることができます。
- 構造化データとは、サイトや記事のデータを検索エンジンが分かるようにして伝えるものです。
- meta descriptionの設定
- meta descriptionは、検索結果のタイトル下に表示される文章のことです。
meta descriptionはユーザーのクリック率を上げるために重要な役割を果たします。
クリック率が上がれば検索エンジンから評価され、検索順位も上がっていきます。
- meta descriptionは、検索結果のタイトル下に表示される文章のことです。
どちらのテーマでもSEO対策の程度に差はないといった印象です。



SWELLに変えたからと言ってドメインパワーがめちゃ上がるなんてことも残念ながらありません…
SEO対策に直接効いてくる要素は変わりませんが、
- サイトスピードが向上する
- 記事執筆が楽になり、質の高い記事が書けるようになる
といったことにより、結果的にサイトの評価が高まり、SEOに強いブログができるようになっていきますよ。
CocoonからSWELLへ移行するデメリット


CocoonからSWELLに移行するにあたってのメリットやデメリットも見ていきましょう。
まずはデメリットから解説していきます。
- 料金が高い
- 移行に手間がかかる
①料金が高い
どの有料テーマへの移行においても言えることですが、お金がかかるというデメリットがあります。
| テーマ | 価格(税込) |
|---|---|
| SANGO | 14,800円 |
| AFFINGER6 | 14,800円 |
| JIN | 14,800円 |
| THE THOR | 16,280円 |
| SWELL | 17,600円 |
とは言え、これから本気でブログで稼いでいきたいと思うのであれば、初期投資だと思って早く導入すべきです。



SWELLを導入することで確実に記事執筆が楽になりましたし、デザインもカスタマイズしやすくブログ運営が楽しくなりました。
また、SWELLは今後も値段が上がっていくことが予想されます。
下の表は過去のSWELLの値段の推移です。
| 2020年2月〜 | 17,600円(税込価格) |
| 2019年10月〜 | 16,500円(税込価格) |
| 2019年3月〜 | 16,200円(税込価格) |
SWELLは頻繁にアップデートを繰り返して、より使い勝手のいいテーマになってきているので、確実に値段は上がっていきます。



今が一番安く乗り換えられるチャンスですよ!
②移行に手間がかかる
SWELLだけに限ったことではないですが、テーマを移行する場合は、設定が引き継がれないことがあります。
特にCocoonと名のついたブロックは正常に引き継がれず、修正が必要になります。
- Cocoonブロック
- Cocoon汎用ブロック
- Cocoonマイクロコピー
- Cocoonレイアウト
記事数が多いと、このリライト作業に結構時間を取られてしまいます。
ただ、SWELLはほかの有料テーマとは違って、他のテーマからSWELLに移行するための専用プラグインがあります。
これにより、大幅なレイアウトの崩れを防いでくれるため、SWELL以外のテーマに乗り換えるときより手間はずっと少ないです。



こういった配慮もSWELLならではと感じます。
CocoonからSWELLへ移行するメリット


続いて、CocoonからSWELLに移行するメリットについて解説していきます。
メリットは以下の4つです。
- 記事作りが楽になる
- サイト型トップページが簡単にできる
- 複数サイトに適用できる
- CSSやプラグインが不要になった
①記事作りが楽になる
SWELLにする圧倒的なメリットが、記事作りがかなり楽になることです。
Cocoonももちろん使いやすいのですが、SWELLはより直感的に記事を書くことができます。



SWELLは「直感的にコンテンツを作り上げることができる」とうたっていますが、まさにその通りで嘘偽りないです。
SWELLに変えてからは、リアルに記事執筆時間が3倍くらいは早くなったと感じています。
使ってみないとわからないメリットなので、どうしても伝えきれないことが悔しいですが、記事の書きやすさは責任をもって保証します!
②サイト型トップページが簡単にできる
SWELLの魅力が、サイトデザインを簡単かつオシャレにカスタマイズできる点です。
その中でもサイト型のトップページを作れるというのは大きなメリットです。
前述しましたが、サイト型のトップページとは、企業サイトのように情報が自由に配置されたオシャレなページのことです。



みなさんも憧れがあるデザインなのではないでしょうか?
このサイト型のトップページがCSS等を一切使わず、ブロックの操作だけでできてしまいます。
僕のトップページもサイト型なのですが、1日でできました!▶︎トップページを見てみる
サイトデザインがSEOに影響するわけではありませんが、自分が好きなデザインのブログを運営しているとモチベーションも上がってきます。



デザインにこだわりたいという方はぜひSWELLをおすすめします!
③CSSやプラグインが不要になった
SWELLに移行してからCSSやプラグインの数がかなり少なくなりました。
というのも、SWELLではデフォルトで機能が多くそろっており、わざわざCSSやプラグインで拡張する必要がないからです。



Cocoonを使っていた時は、好みのデザインや装飾をするのにCSSやプラグインをよく使っていました。
特にCSSについては、プログラミングの知識がなかったため、ググって見よう見まねでやっていたので、すごいストレスでした…
Cocoonでもおしゃれなデザインにしたいけど、CSSとかよくわからん!という人にはSWELLおすすめです!
④複数サイトに適用できる
SWELLは1つのブログだけでなく、2つ目以降のブログにも追加料金なしで適用することができます。
他の有料テーマだと2つ目以降はまたテーマを買わなければならないこともありますが、SWELLならタダです。



僕はブログを2つ運営しているので、実質1ブログあたり9,000円でSWELLを買ったみたいなものです。



複数ブログ運営することってあるかな?
ブログを始めたての頃は、複数ブログを運営することなんて考えてもみませんでしたが、長くブログを運営して余裕が出てくると、別のジャンルに挑戦してみたいという気持ちが出てきます。
こんなとき、追加料金なしで複数ブログに適用できるテーマだと、お金の心配がなく迷わずブログを開設できます。
今はなかなか2つ目のブログを開設しようと考えている人はいないと思いますが、複数ブログに適用できる残したことはないためSWELLはおススメです。
CocoonからSWELLに移行する手順





CocoonからSWELLに移行したいけど、うまくできるかな?
という方でも、SWELLへの移行は簡単にできます。
この章ではCocoonからSWELLに移行する具体的な手順について解説していきます。
基本的な流れは以下のとおりです。
- SWELLを購入する
- 乗り換えプラグインと子テーマを導入する
- SWELLのインストール
- サイトデザインの修正
- PC
- クレジットカード
それでは一つずつ見ていきます。
まず、公式サイト
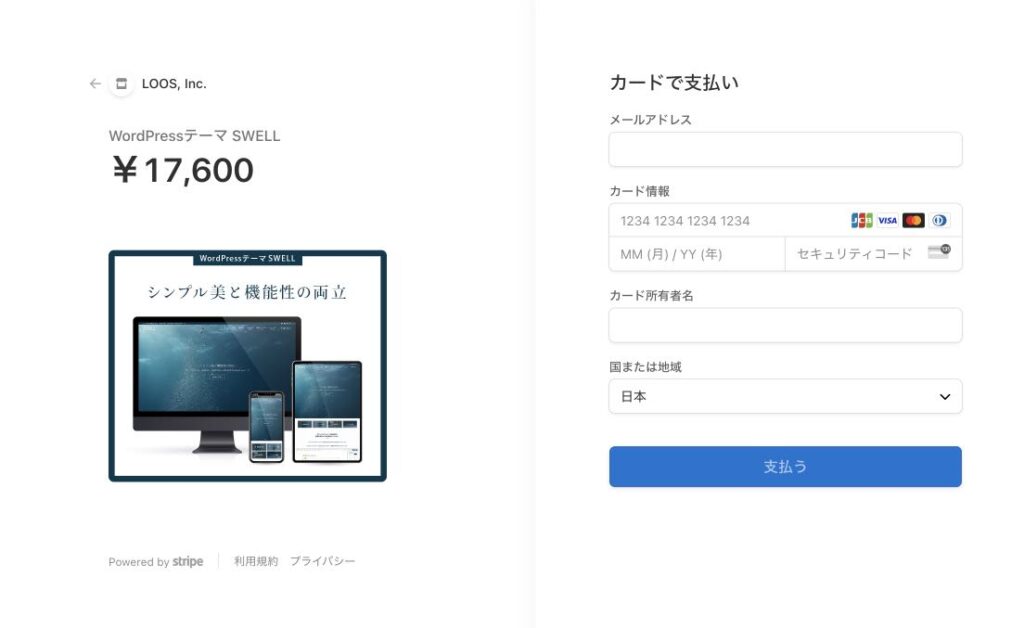
「購入する」をクリックして、必要な情報を入力し、購入します。




購入後、登録したメールアドレス宛に「SWELL zipファイル」と「購入者限定パスワード」が添付されたメールがきます。
CocoonからSWELLに乗り換えるためには、以下の2つが必要です。
- 乗り換えサポート用プラグイン
- SWELL子テーマ
これらはSWELLの会員サイトに登録することで手に入れることができます。
会員サイトの登録には、SWELL購入者限定のパスワードが必要になります。
SWELL購入後に届いたメールにパスワードが記載されているので、それを利用して会員登録していきます。
マイページにログインしたら、乗り換えサポートプラグインとSWELL子テーマをダウンロードしていきます。


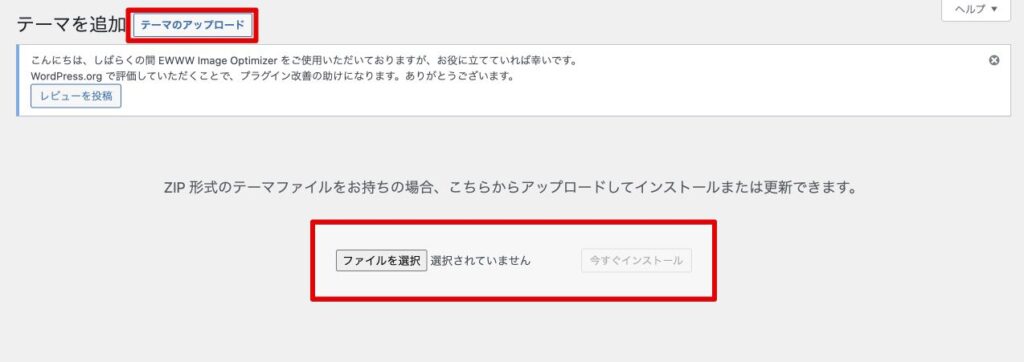
WordPress上で、「外観」→「テーマ」をクリック。


「新規追加」→「テーマのアップロード」をクリックし、PCにダウンロードしたSWELLの親テーマをアップロード。




子テーマも同様にアップロードしてください。
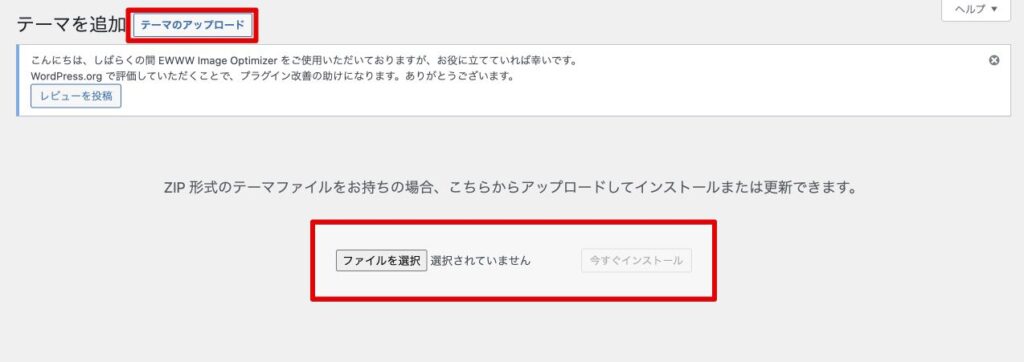
続いてSWELLの乗り換えサポートプラグインをアップロードしていきます。
プラグインについても、「新規追加」→「プラグインのアップロード」で追加していきます。


アップロードが完了したらプラグインを有効化します。
その後、SWELLの子テーマを有効にすれば完了です。
乗り換えサポートプラグインを使用してもすべてのデザインや機能を完璧には移行しきれていません。
記事やトップページを確認してそれぞれ修正作業をしていきましょう。
特にCocoon特有のブロックや機能は受け継がれないことが多いです。
CocoonからSWELL移行時の注意点


実際にCocoonからSWELLに移行してみて感じた注意点をまとめておきます。
注意点は以下の2つです。
- SWELLに移行するなら早い方がいい
- トップページのデザインがガラッと変わる
- タイトルタグやメタディスクリプションはメモしておく
①SWELLに移行するなら早い方がいい
というのも、記事数が増えてくるとその分修正作業が増えてしまうからです。
乗り換えサポートプラグインはあるため、ある程度のデザインを引き継いでくれますが、完璧ではありません。
記事数が多いとその分、修正する範囲も増えてしまうため注意が必要です。



1記事でも少ない「今」SWELLに移行しちゃいましょう!
僕はCocoonに移行した当時20~30記事ほどありましたが、修正に1週間ほどかかりました…!
②トップページのデザインがガラッと変わる
CocoonからSWELLに移行時はトップページのサイトデザインがガラッと変わってしまいます。
トップページはサイトの顔ともいえる存在なので、すぐにでも修正したいところです。
トップページだけでもすぐに修正できるように、SWELLを導入する際は、1日ほど時間を取れる日にしたほうが無難です。



1日で公開できるレベルの大まかな修正を終えたら、記事のリライトに移っていきましょう。
③タイトルタグやメタディスクリプションはメモしておく
SWELLに移行すると、乗り換えプラグインを使ったとしてもタイトルタグやメタディスクリプションが消えてしまいます。



僕は何も知らずに移行して、もう一回入力する羽目になりました笑
記事数が多いと、1から全てのメタディスクリプションを設定するのはかなりの作業になりますので、忘れずにメモしておきたいところです。
CocoonからSWELLの移行に関するよくある質問


CocoonとSWELLに関するよくある質問についてまとめました。
- Cocoonのままでも稼げますか?
もちろん稼げます。
稼げるかどうかはテーマによらず、以下に良質な記事をかけるかどうかやマネタイズポイントをどこに設定するかによります。
クオリティの高い記事の書き方については、以下の記事を参考にしてみてください!
- SWELLの方が稼ぎやすいですか?
テーマを変えても稼ぎやすさは変わりません。
もちろんサイトスピードの向上や記事執筆スピードの向上によって、ブログ運営が効率化できることによる恩恵は受けられます。
先ほども言いましたが、稼ぐためには記事のクオリティを上げることが第一優先です。
- SWELLに乗り換えるとアドセンスの合格しやすくなりますか?
SWELLに乗り換えても、アドセンスの合格には影響しません。
アドセンス合格のためには、記事を増やすことと記事の質を高めることを意識しましょう。
- Cocoonは初心者におすすめですか?
多くの初心者ブロガーがCocoonを利用していますが、Cocoonは初心者ではなく中級者向けのテーマです。
というのも、CSSやプラグインといったカスタマイズが前提のテーマだからです。
お金はかかりますが、SWELLの方が操作感的には圧倒的に初心者向けですね。
- 乗り換えサポートプラグインを使えばリライトは不要?
リライトは必須です。
乗り換えサポートプラグインは、あくまで修正箇所を少なくしてくれるだけであって、完璧に移行してくれるわけではありません。
そのまま放置してしまうと、トップページや記事のレイアウトが崩れたままになってしまい、SEO的にも不利です。
乗り換え後は、ゆっくりでいいので全記事リライトしてレイアウトを整えていく必要があります。
- SWELLの乗り換えるとSEO評価は上がりますか?
乗り換え前後でSEO評価は大きくは変わらないです。
というのも、CocoonもSWELLもSEO対策レベルが高く、できることはすべて対策されているからです。
ただ、CSSやプラグインを使わなくてよくなったことから、サイトスピードが上がり、SEO評価が上がっていく可能性もあります。
目に見えて実感しづらいですが、SEO評価的により有利になることは間違いないです。
- SWELLに乗り換えてよかったと感じますか?
問答無用でイエスです。
買う前は、「テーマ料金が高いなあ」と思っていましたが、買った後は「なんでもっと早く変えなかったんだ」と後悔するくらいでした。
それくらい記事がサクサクかけますし、デザインもオシャレにまとめることができます。
まとめ|CocoonからSWELLへの移行を迷っているなら今すぐがおすすめ!


この記事ではCocoonからSWELLに移行するにあたってのメリットやデメリットについて解説していきました。
結論、SWELLにしようかな?と少しでも迷っているのであれば、すぐにでも乗り換えるべきです。
記事数が増えてから移行するとなると、修正作業が増えてしまいもったいないです。
また、今後SWELLは価格を上げていく可能性も考えられ、今が一番安く変えるタイミングです。
もちろんCocoonも無料で使えるテーマの中ではダントツで優れたテーマですが、より快適にブログ運営をしていきたいのであれば、SWELLの購入をおすすめします。
①ブログスピードUPによるSEO対策
②オシャレで見やすいサイトが簡単に作れる
③ストレスなく書けるブロックエディタ
と申し分ない機能性!迷ったらとりあえず「SWELL」を導入しておけば間違い無いです!










気軽にコメントしてね!
コメント一覧 (4件)
記事拝見しました!
私はcocoonユーザーですが
表示の変更などでときどきCSSをいじる時があります
でも変更間違えが怖くていつもいつもドキドキしてしまっています…
サイト画面が真っ白になったなんていう情報も聞いたりしていたので
できればswellにした方がいいのかなとか考えることもあります…
記事数が多くなって変換が大変になる前に手を打たねばですよね💦
ブルトさんありがとうございます😊
Cocoonはcssを使いこなせれば、自分だけのデザインにすることができますよね✌️
cssの変更でドキドキする気持ちわかります笑
cssに手を焼かなくて済むという点ではSWELLはかなりおすすめです!
じっくり考えて、ブルトさんに合うテーマを見つけてみてください😎
記事拝読いたしました。私も最近SWELLに変更しましたが、こちらの記事も読んで勉強させていただいておりました。筆者様がおすすめされる理由には完全に納得です。使い勝手が遥かによくなり、記事を書くこと自体が楽しくなりました。ちょっとした気遣いがふんだんに盛り込まれたテーマで、これからブログを始める全ての方におすすめしたいです。大変有益な記事をありがとうございました。理路整然とまとめられていて勉強になりました!
ほちょさんコメントありがとうございます😊
SWELLデビューおめでとうございます!!
Cocoonも素晴らしいテーマでしたけど、SWELLはより使い勝手が優れていると感じますよね!
SWELLの使い方で不明点等あれば気軽にTwitterまで相談しにきてくださいね✌️