- サイトマップって何?
- XMLとHTMLでサイトマップに違いってあるの?
- 具体的な設定方法について教えて!
といった悩みを解決していきます。
- ブログ+NFTで月6桁
- 2ブログ運営中
- 4年目ブロガー
- 月1万円稼げる
ブログノウハウ発信
オノディー
@onodblogです!

サイトマップとは、ブログの情報をまとめられたデータやページの事で、とても重要な役割を果たします。
サイトマップを導入することで、Googleや読者にブログの情報を分かりやすく伝える事ができ、評価されやすいブログを作ることができます。
この記事では、ブログ運営をする上で必ず必要となるサイトマップについて詳しく解説していきます!
- サイトマップが何なのかわかる
- XMLサイトマップの作り方がわかる
- HTMLサイトマップの作り方がわかる
- 記事をインデックスすることができる

それでは一つずつ見ていきましょう!
2種類のサイトマップについて


サイトマップには、「XMLサイトマップ」と「HTMLサイトマップ」の2種類があります。
それぞれの説明は以下のとおりです。
XMLサイトマップ
- Googleにサイトの内容を把握してもらうためのサイトマップ
- 読者はサイト上で確認することができない。
- Googleサーチコンソールを用いて、直接Googleにサイトマップを送信する
HTMLサイトマップ
- 読者にサイトの内容を把握してもらうためのサイトマップ
- ページにすべての記事のURLがまとめられている
- 読者はサイト上で確認することができる



XMLサイトマップが「Google向け」、HTMLサイトマップが「読者向け」ってことね
ブログを立ち上げたら、まずこのサイトマップの作成を行っていく必要があります。
なぜならサイトマップがあることで以下のメリットがあるからです。
- Googleから適切に評価され、記事を上位表示させることができる
- 読者が読みたい記事を見つけやすくすることで、読者の離脱を防ぐ
続いてはそれぞれのサイトマップの作成方法について詳しく解説していきます。
XMLサイトマップの作り方【3ステップ】


XMLサイトマップの作り方は以下の3ステップで完了します。
- プラグイン「Google XML Sitemaps」をインストール
- XMLサイトマップを設定
- サーチコンソールでXMLサイトマップを送信
① プラグイン「Google XML Sitemaps」をインストール
まずは、「Google XML Sitemaps」をインストールしましょう。


プラグインの検索窓で「Google XML Sitemaps」と検索してプラグインをインストール
インストールが完了したらプラグインを「有効化」
② XMLサイトマップを設定
①でインストールした「Google XML Sitemaps」の設定を行っていきます。
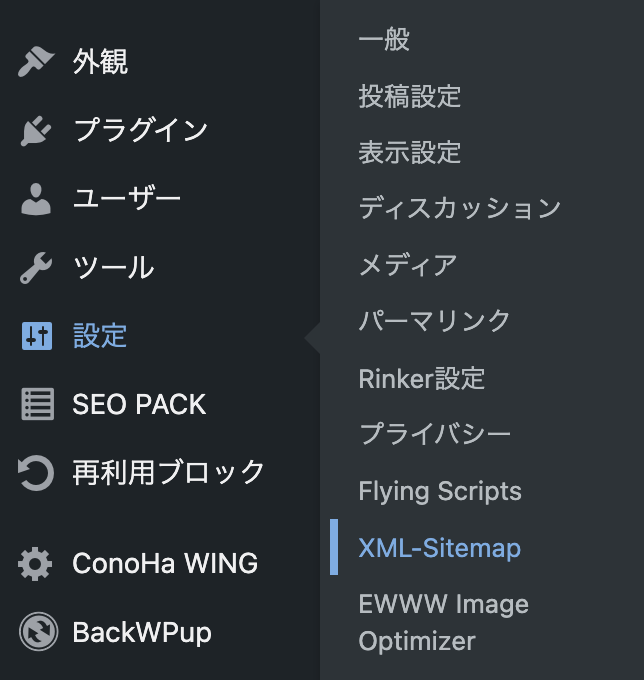
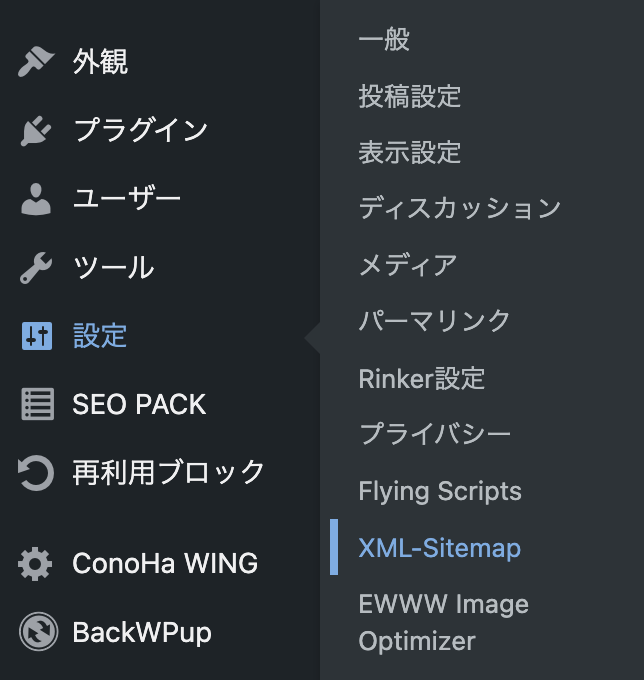
WordPress管理画面で、「設定」→「XML-Sitemap」をクリック


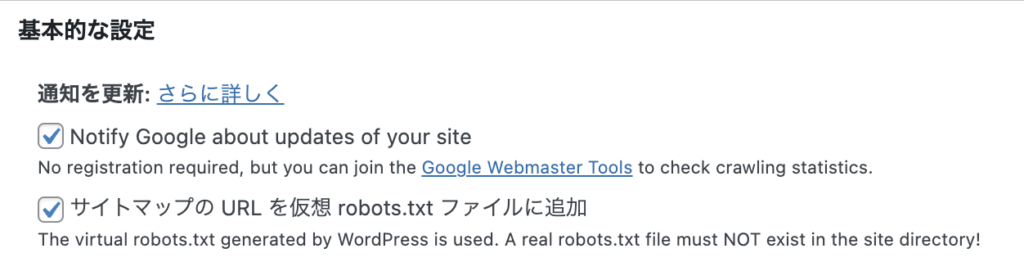
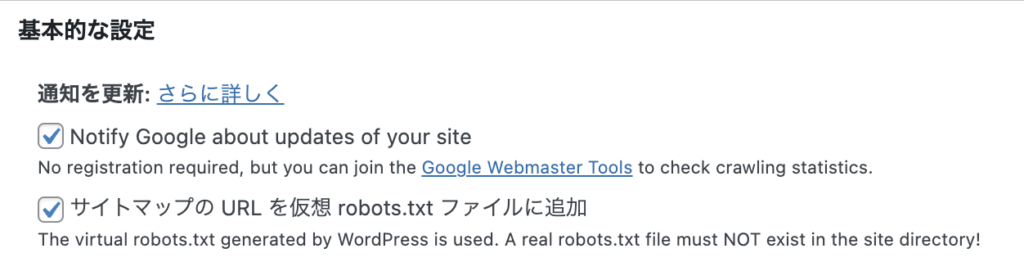
「基本的な設定」の上から2つにチェック


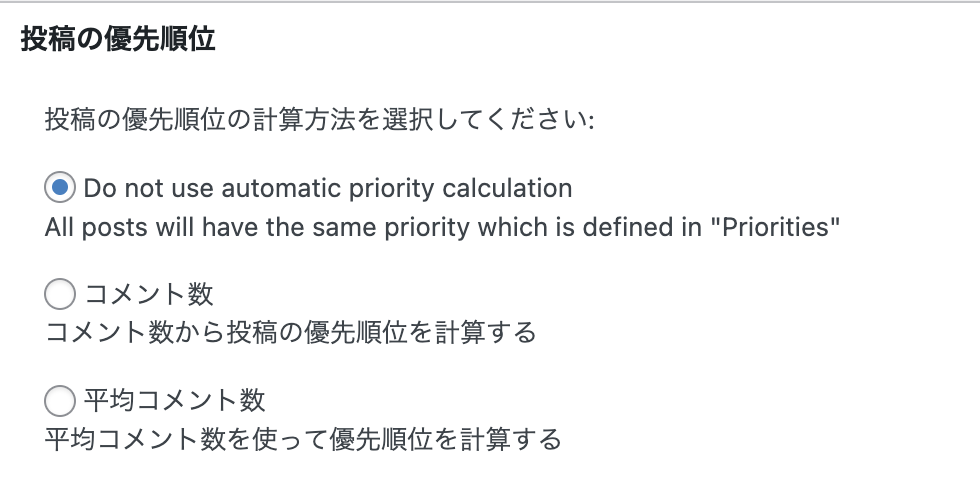
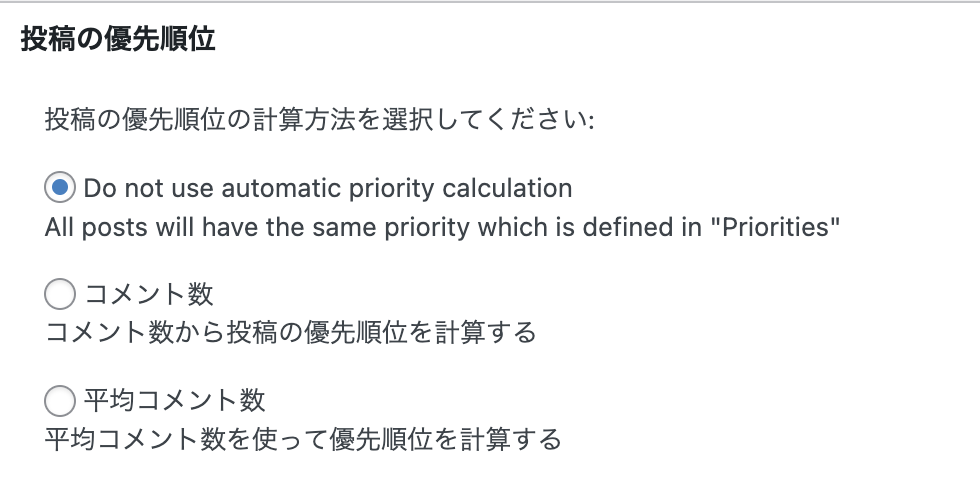
「投稿の優先順位」の「優先順位を自動的に計算しない」にチェック


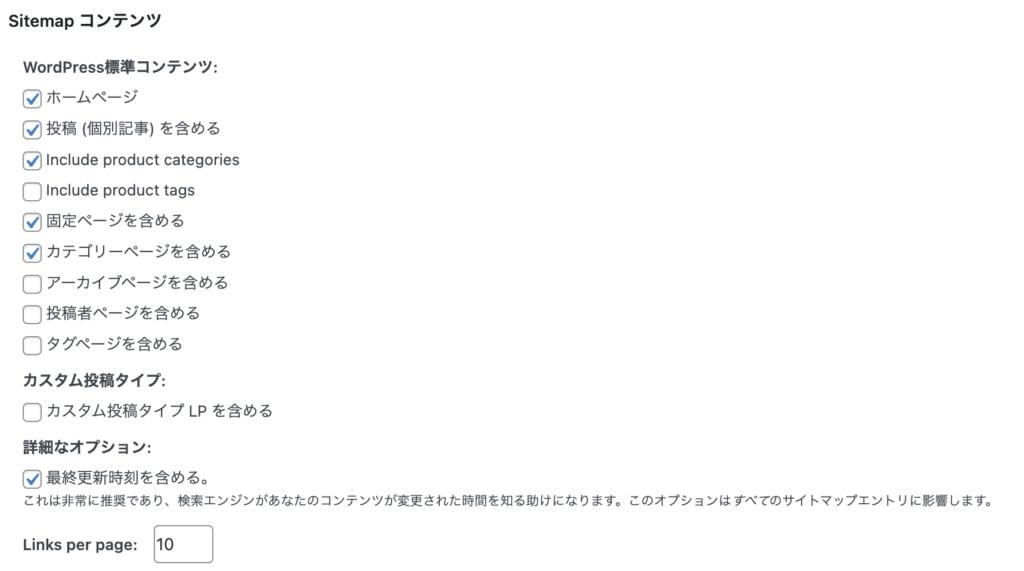
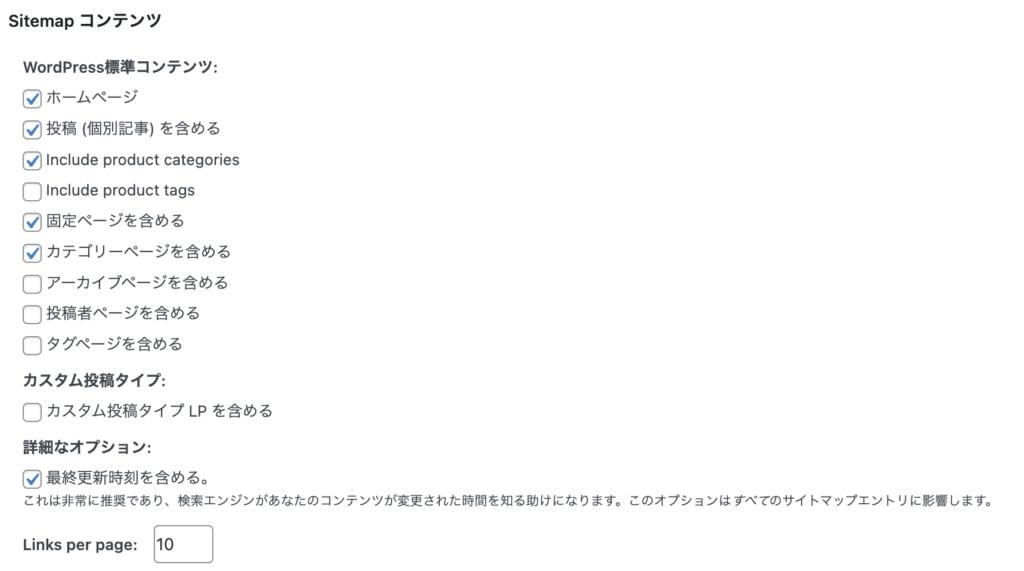
「Sitemap コンテンツ」を画像のとおり5つにチェック


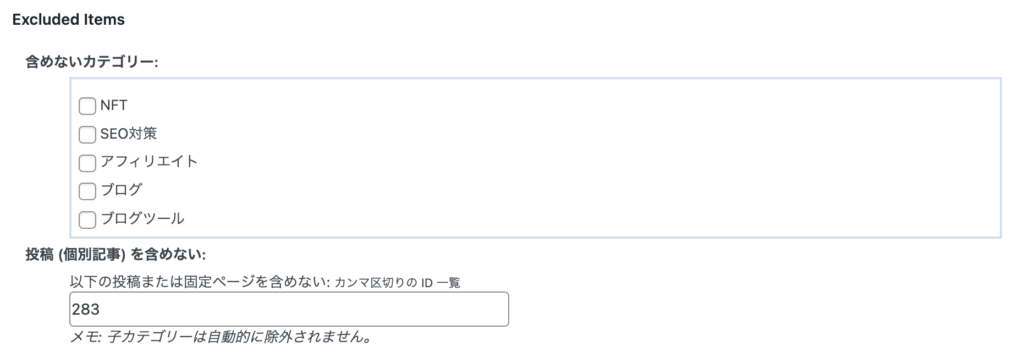
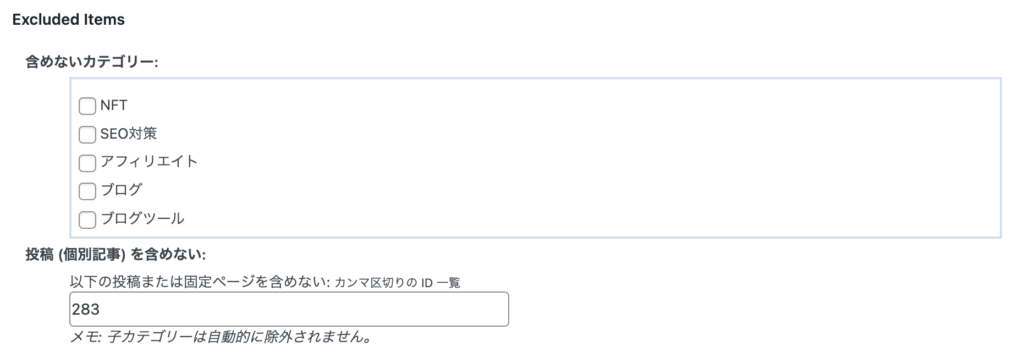
「Excluded Items」の含めないカテゴリーに「Uncategorized(未分類)」があればチェック


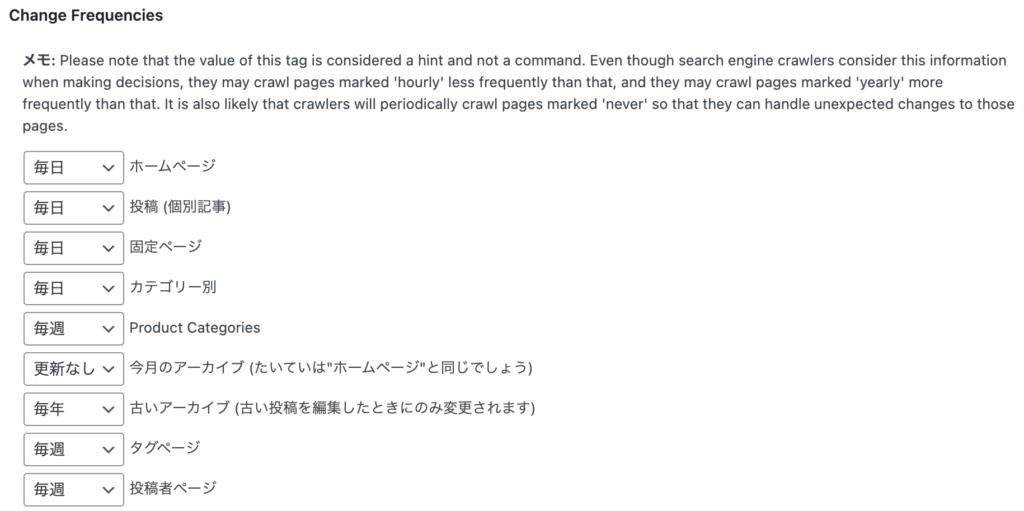
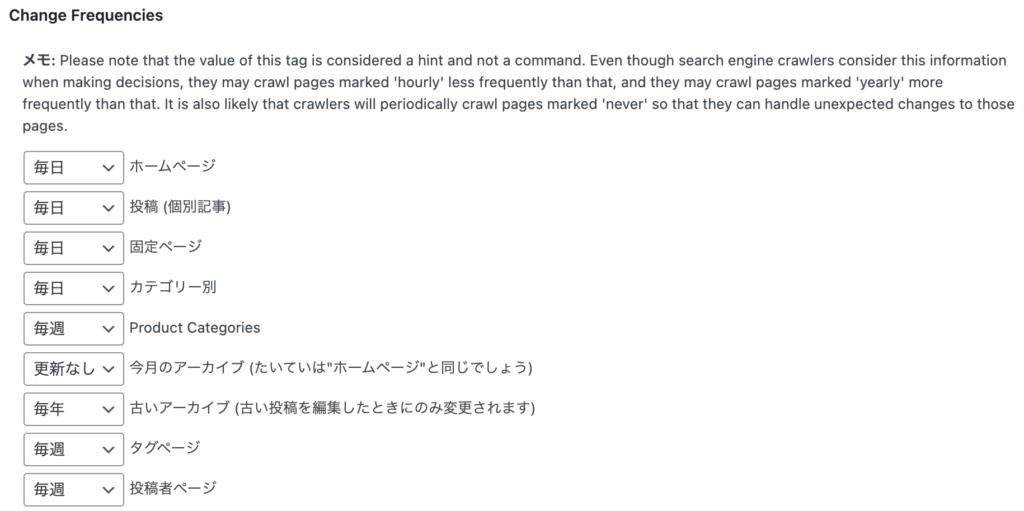
「Change Frequencies」を画像のとおりに設定(自分の好みに換えてもOK)


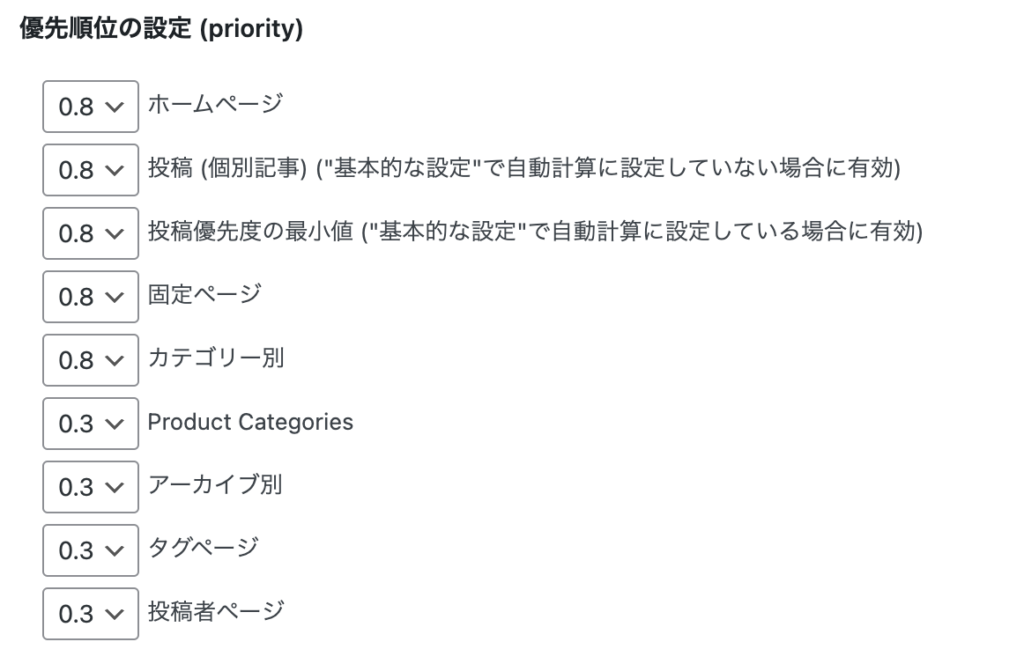
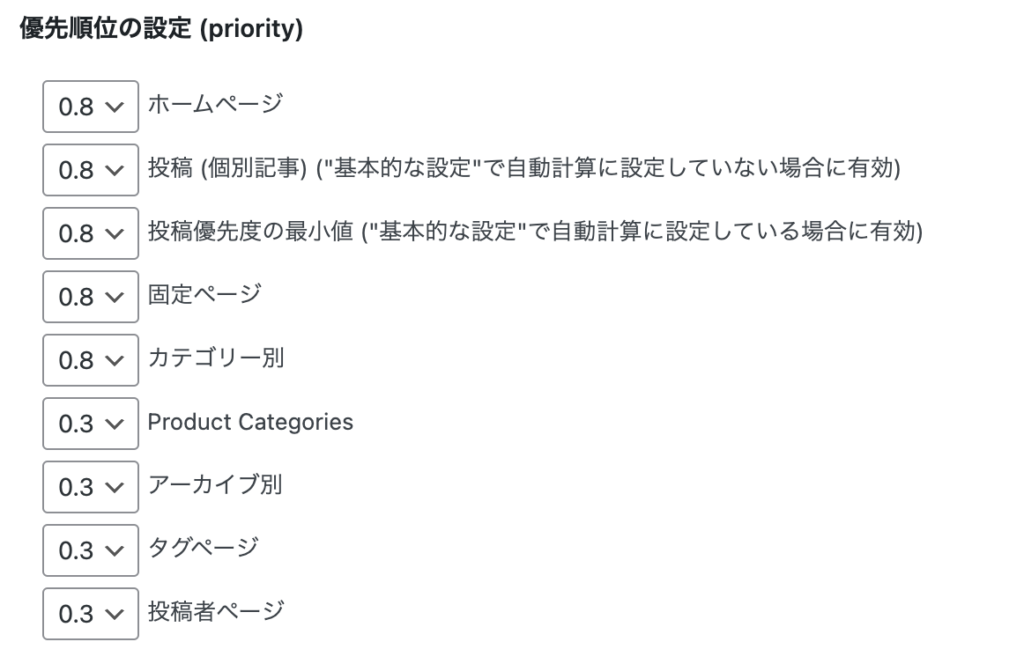
「優先順位の設定 (priority)」を画像のとおりに設定(こちらも自分の好みに換えてもOK)


「設定を更新」をクリック



これでXMLサイトマップの設定が完了です。
最後に、サーチコンソールでXMLサイトマップを送信していきます。
③ サーチコンソールでXMLサイトマップを送信
手順②で作成したXMLサイトマップをサーチコンソールで送信していきます。
サーチコンソールにアクセス
サーチコンソールの設定がまだ済んでいないよという方は、こちらの記事「Googleサーチコンソールの登録方法・効果的な使い方【初心者向け】」から、まずは設定を完了させておきましょう。


画面左にある「サイトマップ」をクリック
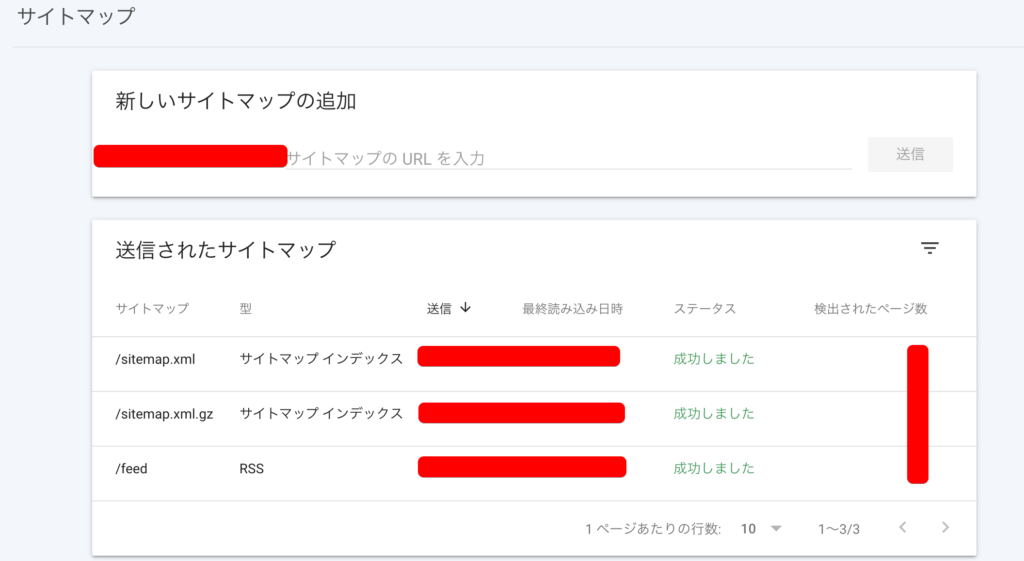
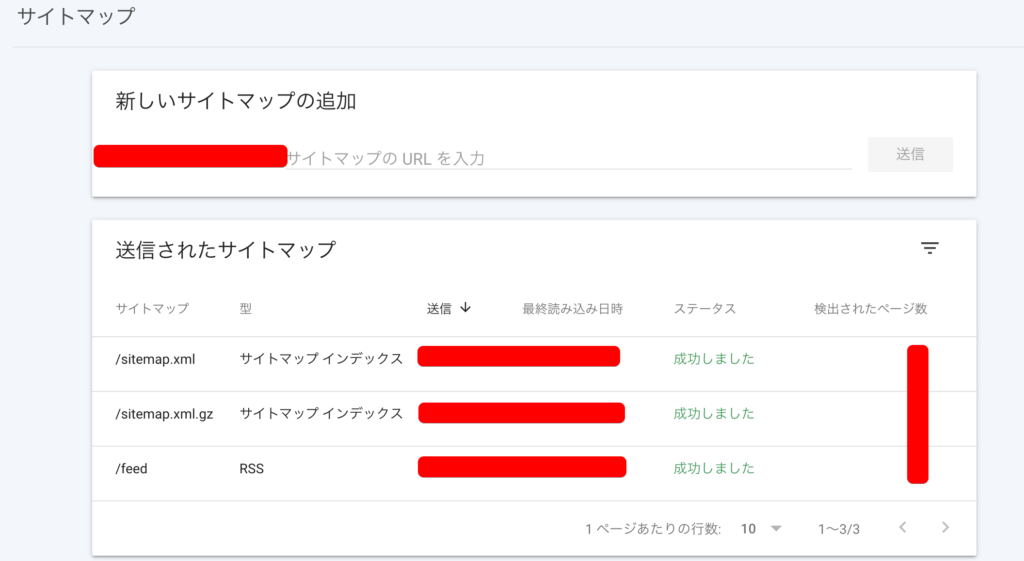
「サイトマップのURLを入力」に下記3つをそれぞれ入力して送信



3回に分けて送信してください
- sitemap.xml
- feed
- sitemap.xml.gz
送信完了後、下の画像のようにステータスに「成功しました」が表示されれば送信成功です。





これでXMLサイトマップを作ることができました。
HTMLマップの作り方【3ステップ】


HTMLサイトマップの作り方は以下の3ステップで完了します。
- プラグイン「WP Sitemap Page」をインストール
- HTMLサイトマップを設定
- HTMLサイトマップができているか確認
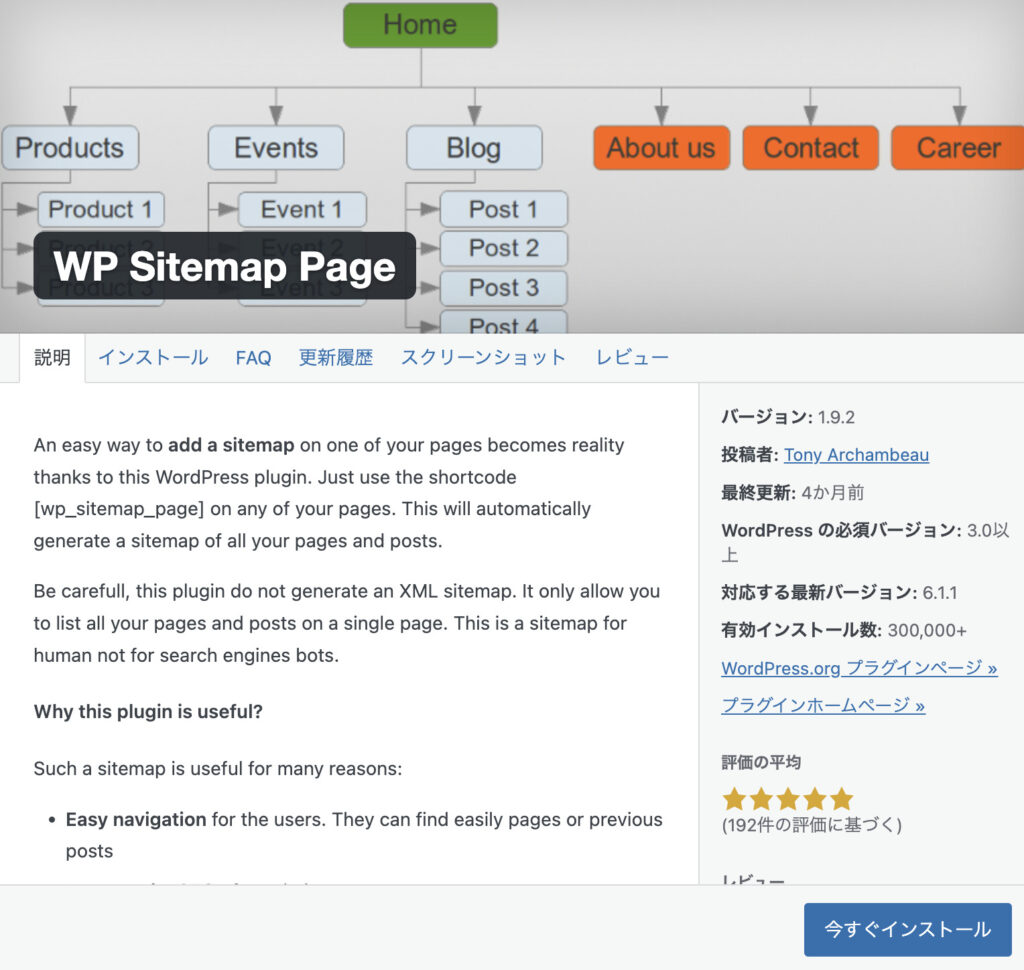
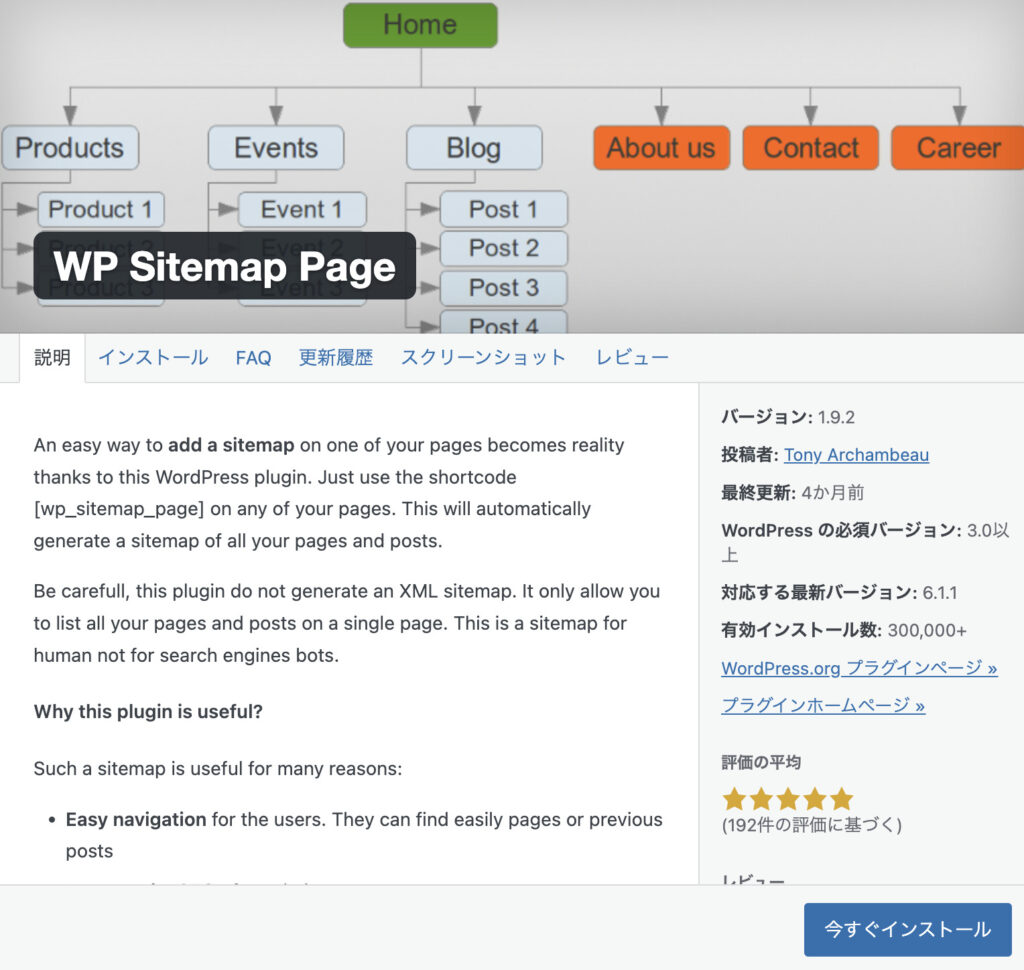
①プラグイン「WP Sitemap Page」をインストール
まずは、「WP Sitemap Page」をインストールしましょう。


プラグインの検索窓で「WP Sitemap Page」と検索してプラグインをインストール
インストールが完了したらプラグインを「有効化」
②HTMLサイトマップを設定
①でインストールした「WP Sitemap Page」の設定をしていきます。
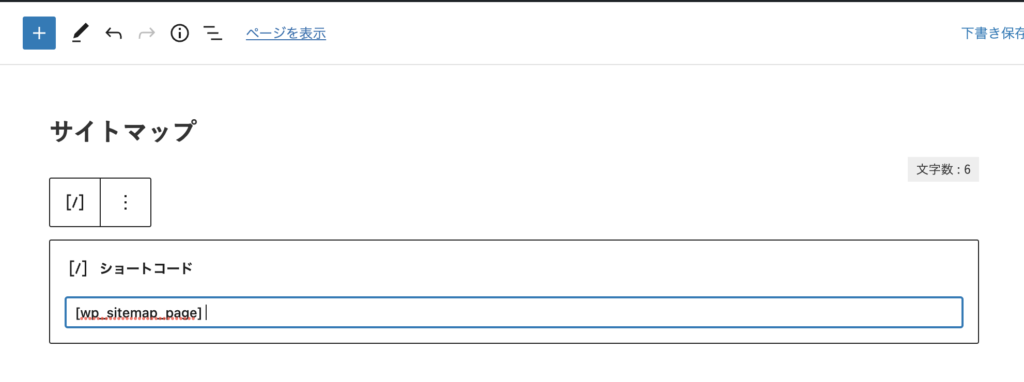
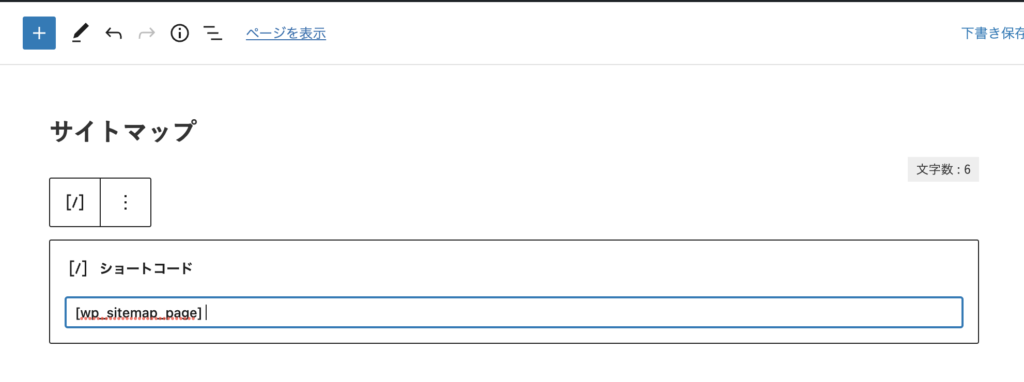
まず、HTMLサイトマップを表示する固定ページを作成します。


「ショートコード」と検索して、カテゴリーごとの投稿


「公開」をクリックします。



これでHTMLサイトマップの作成は完了です。
③HTMLサイトマップができているか確認
先ほど作成した「サイトマップ」の固定ページにアクセスして、サイトマップができているかどうかを確認してみましょう。
正常に完成していれば下の画像のようなサイトマップが自動で生成されているはずです。


記事ごとにインデックス登録する方法





作成した記事をGoogleのクロールを待たずに、すぐにインデックスさせたい!
という方に向けて、記事を作成する度にGoogleに記事の存在を知らせることができる方法を紹介していきます。
Googleサーチコンソールにアクセス
グーグルサーチコンソールのURL検索ボタンをクリック


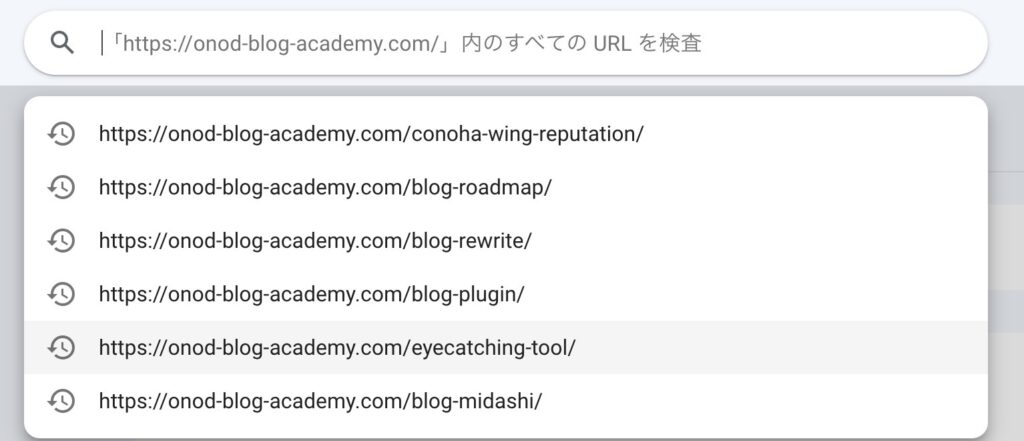
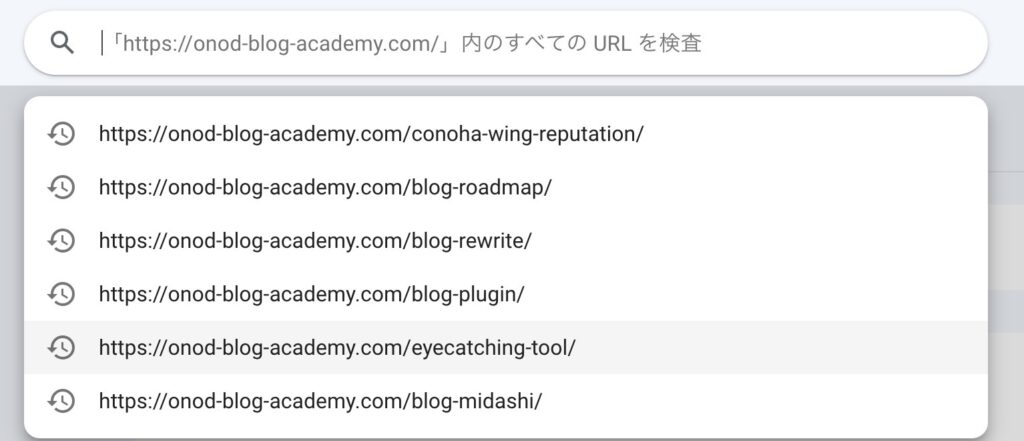
下の画像のような検索画面が現れるので、作成した記事のURLを入力して左側の検索タブをクリック


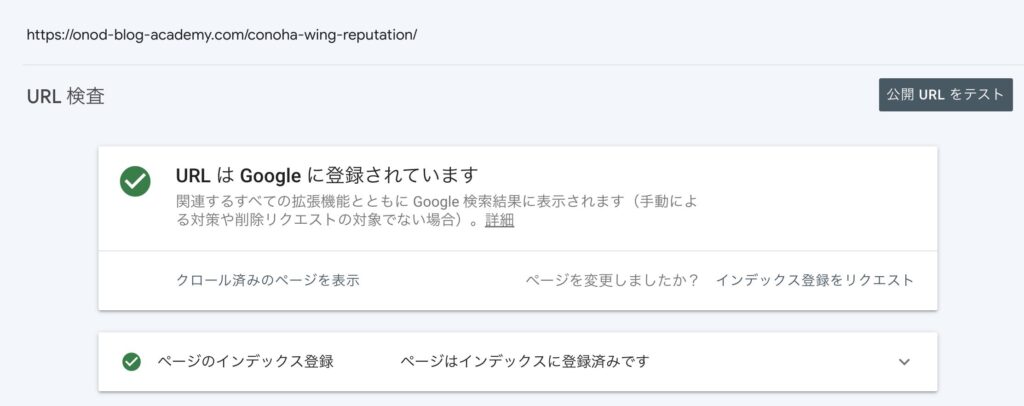
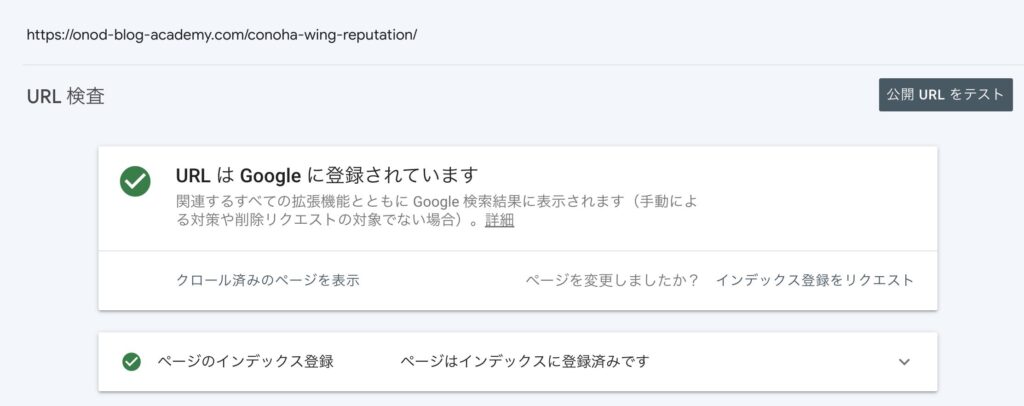
下の画像のような画面に移動するので、「インデックス登録をリクエスト」ボタンをクリック


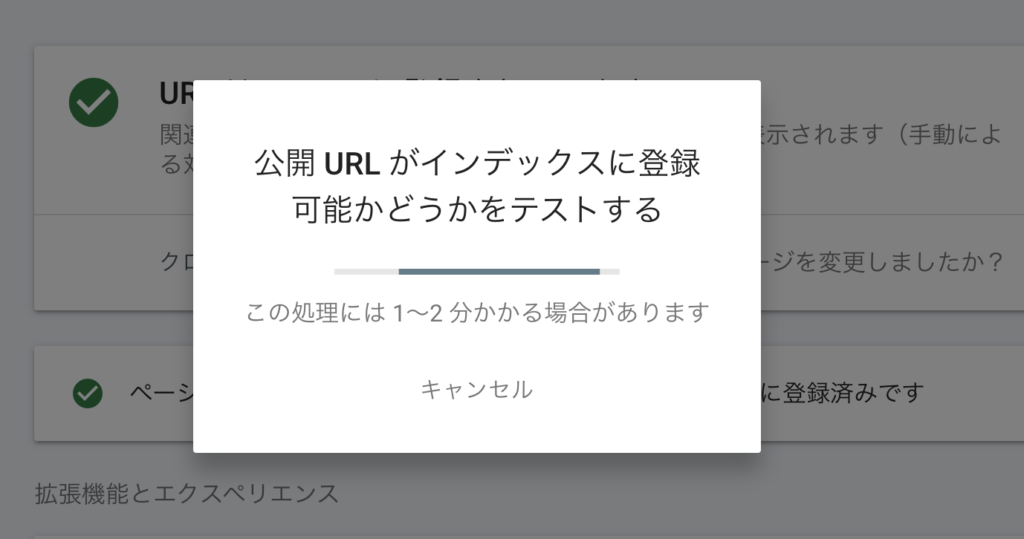
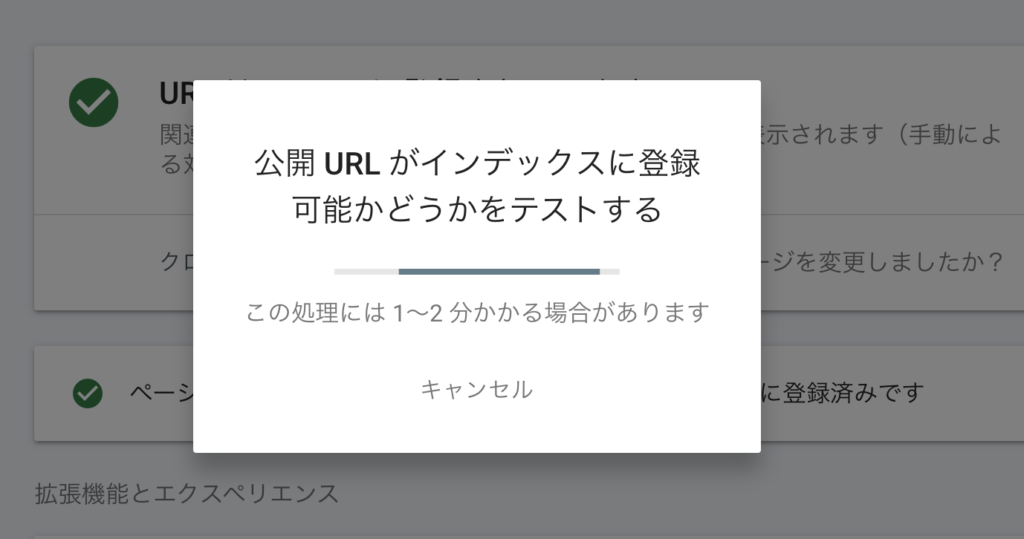
リクエストをした後はしばらく下のような画面になるので1〜2分ほど待ちます





下の画像のような画面になればインデックス登録のリクエストは完了です!


まとめ|サイトマップを作成して、アクセスアップを狙っていこう


本記事では、XMLサイトマップとHTMLサイトマップの作成方法について解説しました。
XMLサイトマップはGoogleにサイトの情報を認知してもらうために、HTMLサイトマップは読者の離脱を防ぐために重要です。



ブログを立ち上げたら必ず設定するようにしましょう。
ブログを立ち上げたらやるべきことはほかにもあります。
こちらの記事「【有料級】ブログ初心者でも月1万円稼ぐロードマップ【再現性100%】」では、月1万円を稼ぐまでに必要な設定や勉強すべきことを、わかりやすくまとめています。





まずはこの記事を片手に月1万円ブロガーを目指していきましょう!
無料とは思えない有料級のロードマップです…!